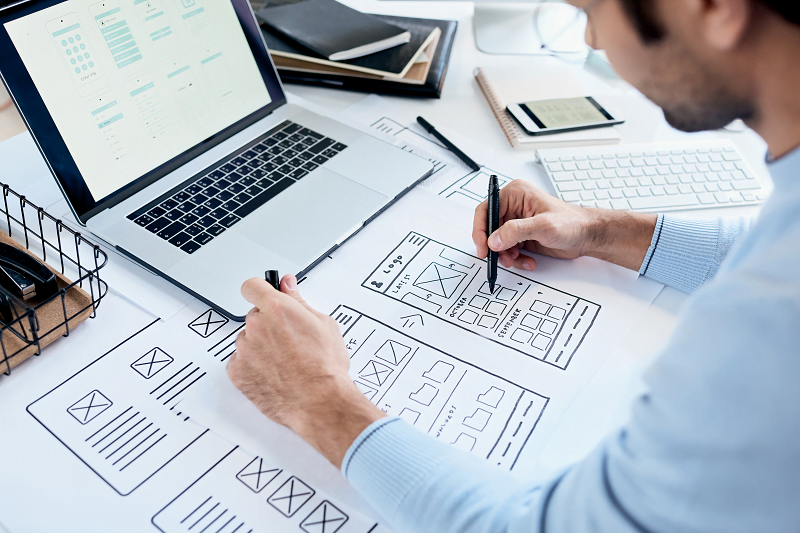
Style Guide UI/UX Design – Style guide adalah dokumen yang berisi aturan-aturan tertentu dalam mendesain suatu user interface. Jadi misalkan kita mendesain website aturan-aturan tertentu yang menjadi satu garis besar atau patokan.
Kita ambil contoh misalnya website e-commerce Shopee, pastinya ada banyak UI designer yang diperlukan untuk mendesign tampilan Shoope agar tetap update namun karakternya tetap ada. Nah untuk menyatukan satu tema, karakter dan design tampilan ini, digunakanlah panduan atau guide untuk mematok garis besar design website. UI designer mungkin saja berbagi halaman seperti login page, user page, landing page, page produk, namun semuanya tetap memiliki tampilan yang selaras dan serasi, style guide inilah yang berperan.
Hal ini juga berlaku untuk jasa website dimana pembuatan website Anda di desain oleh banyak designer namun tetap memiliki tampilan yang selaras.
Apa Sih Fungsi Style Guide ?
Style guide juga bisa di katakan sebagai pedoman atau panduan yang mengatur semua komponen pembentukkan user interface, walaupun desaigner nya berbeda, stylenya tetap sama, konsisten, dan seragam. Fungsinya supaya bisa menyeragamkan membuat suatu design itu menjadi konsisten sehingga dapat menciptakan user experience yang bagus sehingga dengan begitu kita juga dapat mencapai tujuan bisnis secara optimal.
Baca Artikel : Mengenal Lebih Dekat UI/UX dalam Design Website
Aturan Dalam Style Guide UI/UX Design
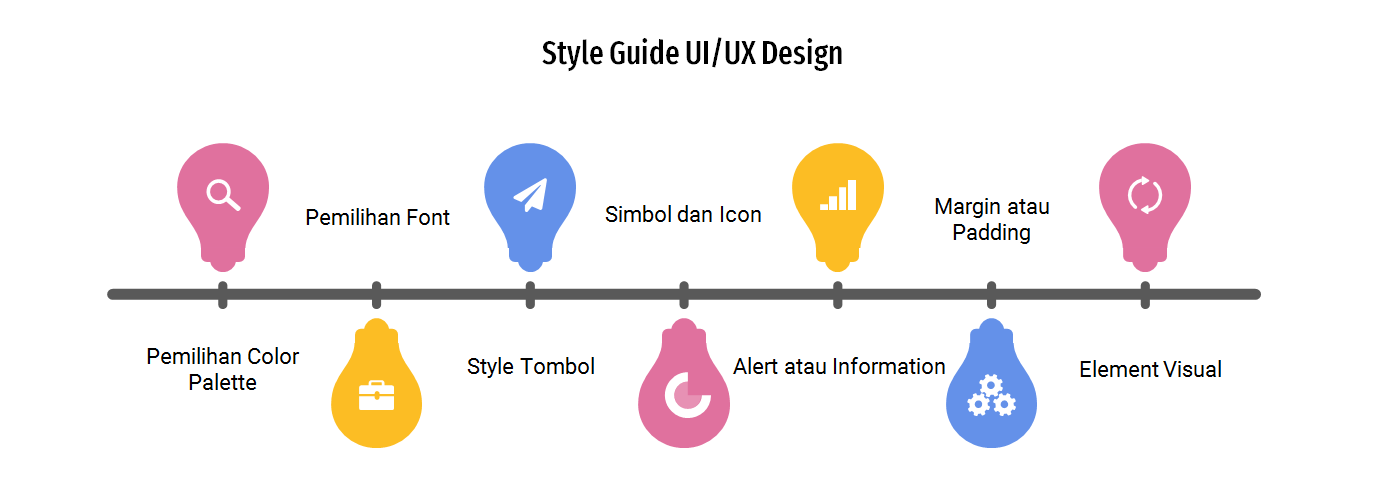
Dengan adanya style guide ini dapat mempercepat workflow. Jadi Anda tidak perlu mengingatkan lagi komponen-komponen Anda yang membentuk sebuah design Anda yang bagus karena semua tersebut sudah terdokumentasikan. Lalu apa saja yang diatur atau di buat dalam style guide ini itu salah satunya yaitu :

1. Pemilihan Color Palette
Pada sebuah website merupakan salah satu tampilan website yang menjadi salah satu faktor yang menarik atau tidaknya yang ada pada website tersebut. Setelah para designer mendapatkan warna yang sangat menarik biasanya membuat sebuah color palette ( perpaduan warna ) color palette ini kombinasi sekumpulan warna yang di gabungkan mix and match sehingga dapat menjadi perpaduan warna unik dan yang menarik.
2. Pemilihan Font
Font adalah komponen penting untuk menciptakan kumpulan karakter angka, symbol maupun huruf yang memiliki ukuran style tersebut sehingga menjadi sebuah keindahan dan harmonisasi pada website. Font ini akan membuat website menjadi lebih menarik dan mudah di baca oleh pengunjung dan pengunjung akan merasa nyaman dan minat membaca jika website kita sangat indah dan manarik untuk font tersebut. Di bandingkan dengan website menggunakan font dengan asal-asalnya pengunjung juga bakalan merasa tidak nyaman.
3. Style Tombol
Merancang dan membuat tombol design di banyak dribble banyak sekali inspirasi dan banyak juga desain yang sama percis. Terkadang ada beberapa sedikit yang berbeda fungsi dan tujuan pada style tombol ini adalah Anda dapat dengan mudah untuk membuat sebuah desain tombol yang bagus, sytlelis, dan elegan. Adanya CSSS3 ini sebelumnya Anda harus membuat desain tombol terlebih dahulu kemudian bisa di tampilkan ke website browser Anda.
4. Simbol dan Icon
Simbol merupakan tampilan objek gambar yang bentuk representasi di lambangkan seperti icon atau gambar. Misalnya saja dengan icon E untuk internet Explorer yang berarti sebuah design gambar tumpukan file berkas dan lainnya. fungsi icon yaitu untuk memudahkan pengguna operasi komputer dan untuk semua task dan objeknya dapat di eksekusi dengan maksimal.
Baca Artikel : Fitur Umum Dalam Website Design
5. Alert atau Information
Design informasi adalah sebagai salah satu komponen yang ada di dalam design UX kegiatan proses design sangat sederhana dan akan menjadi informasi yang sangat berarti. Dengan informasi design ini harus di tata dengan baik dan jelas sehingga yang di tawarkan oleh informasi design ini mampu untuk para pengunjung yang tidak tertarik dan data tersebut tidak ada gunakanya atau tidak memiliki makna maka semakin sadar juga dan akhirnya data tersebut adi konsumsi memiliki makna atau di pahamu lebih jelas.
6. Margin atau Padding
Margin padding merupakan property CSS untuk mengatur sisi elemen HTML fungsi margin yaitu untuk mengatur jarak elemen HTML di luar dan untuk padding yaitu fungsinya untuk mengatur jarak elemen HTML dari dalam.
7. Element Visual
Elemen visual merupakan seni periode seperti garis tekstur, bidang, warna, kontras dan pola yang pada onjek agar bisa merangkai mengatur kombinasi elemen-elemen agar menjadi komposisi yang menarik.
Selain di gunakan untuk panduan dan pedoman yang membuat sebuah UI design style guide juga harus mempunyai visi dan misi suatu perusahaan sehingga pernah kita bisa lebih mudah di ingat oleh user sebagai contoh kita bisa mengambil warna hijau mungkin Anda dengan indentik melalui bisnis toko online misalnya Tokopedia atau misalkan dengan warna oren identic dengan Shopee atau mungkin warna merah yaitu identik dengan BukaLapak.
Kesimpulan
Pada kesimpulan ini keindahan tampilan pada UI/UX design kesan pertama pengguna untuk melihat website produk Anda jual. Untuk membangun sistem design user experience ketika Anda membahas sebuah UI maka hal dalam desain software, web, digital, tentunya akan mengarah pada pengguna GUI ( Graphic User Interface ) dalam desainnya. Desain website memang tidak bisa dilakukan dengan sembarangan, Anda perlu memiliki web desainer ataupun web developer atau menyewa jasa mereka.
Nah untuk Anda yang ingin memiliki tampilan website yang profesional dengan budget yang hemat bisa menggunakan jasa website profesional dari Web101. Pembuatan website dengan harga murah dan fasilitas lengkap. Harga kurang dari 1 jutaan sudah dapat website terbaik dan tampilan profesional.















0 Comments