Skill Apa Yang Perlu Dimiliki UI Desainer? – UI Desainer adalah merupakan skema warna pada tata letak halaman dan elemen-elemen pada sebuah pembutan website dan di susun menjadi sebuah aplikasi. UI design merupakan tentang bagaimana hal atau elemen terlihat di artikan UI ini sebagai output hasil visual dari UX design.
Di prosesi apapun mau itu seorang penyanyi, pelukis, maupun vidio grafer vidio editor, motion grafis, dan sebagainya itu butuh yang namanya skill. Suatu profesi ini membutuhkan beberapa kemampuan untuk menunjang atau mengerjakan pekerjaannya.
Kemampuan Untuk Seorang UI Desainer
Mau menjadi UI Desainer untuk pembuatan website atau aplikasi? yuk mari kita simak penjelasan artikel kami untuk Anda yang ingin menjadi seorang Desainer sebagai berikut :

Figure 1 Kemampuan Seorang UI Desainer
Self Improvement Skills
Self improvement skills ini adalah kemampuan untuk belajar mandiri atau bisa jadi kemampuan untuk mengupgrade diri secara mandiri atau bisa mengetahui kemampuan lebih banyak lagi dan bisa mencari suatu hal yang berguna untuk meningkatkan kemampuan Anda secara profesi. Hal yang paling penting untuk seorang desainer apapun termasuk dalam mendesain website karena di awal harus mempunyai kemampuan terlebih dahulu untuk belajar dan mencari tahu apa yang harus di lakukan untuk self improvement skills ini di lakukan untuk profesi apapun.
Problem Solving
Problem Solving adalah proses penyelesaian masalah dengan koordinasi dan pencarian solusi yang terbaik. Bagaimana proses menyelesaikan masalah yang efektif? Identifikasi, Lalu kemudian Anda harus melakukan observasi untuk menemukan informasi yang jelas. Setelah mendapatkan informasi yang dikumpulkan Anda akan mendapatkan penyebab utamanya lalu biarkan setiap orang dalam setiap kelompok berdiskusi untuk menemukan solusi berdasarkan informasi yang di kumpulkan sebelumnya.
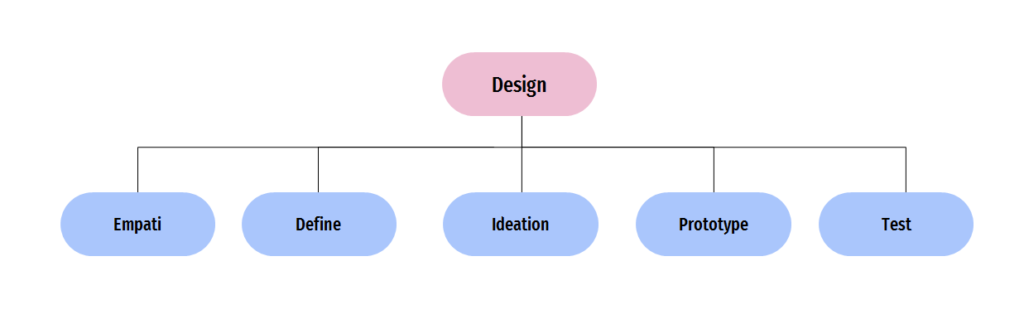
Design
Design process adalah proses pengerjaan dalam sebuah desain itu sendiri. desain proses tentunya memiliki banyak jenis dan langkah. Ada beberapa point di dalam design process ini yaitu adalah :

Empati
Emphatize yaitu berfokus untuk memahami keinginan, pemikiran manusia dan kebutuhannya sehingga penting sekali dalam empati ini bagi Desainer untuk memahami user
Define
Define adalah proses berulang memahami pengguna proses berulang dan mendefinisikan kembali masalah untuk mengidentifikasi strategi dan solusi alternative yang secara tidak langsung terlihat tingkat awal pemahaman kita.
Ide
Proses dimana kita menghasilkan sebuah ide dalam design website tersebut yang tujuan nya agar design kita bisa menghasilkan permasalahan yang kita alami saat ini ide yang kita akan sajikan untuk design ini adalah prototyping, sketsa, brainstorming dan sebagainya.
Baca Artikel : Mengenal Lebih Dekat UI/UX dalam Design Website
Prototype
Prototype merupakan sebuah tahapan untuk menstransformasi sebuah ide yang bersifat abstrak menjadi lebih berwujud. Prototyping adalah salah satu langkah yang pasti ada dalam proses desain untuk menampilkan ide ke objek yang lebih berwujud.
Test
Test merupakan sebuah testing untuk pengujian prototype kepada pengguna langsung. Untuk test ini kita menguji kepada user terlebih dahulu apa saja kekurangan dalam design sebelum tersebut.
Visual Design
Di visual design ini merupakan bagian hal penting untuk visual design ini karena skill tersebut harus di miliki oleh seorang Desainer berikut ini juga di dalam visual design ada beberapa jenis dan kami akan memberi penjelasan sebagai berikut :
Typography
Typography tidak hanya terbatas lewat pemilihan jenis font & ukuran tetapi Typography harus sesuai antara tema dan kesan yang ingin di tunjukan dan ada beberapa contoh dalam Typography pada gambar backround yaitu ukuran huruf bervariasi, panduan antara isi dan pilihan font, permainan kontras, mengatur ketinggian font, jenis font untuk menghidupkan tema, bantuan garis atau skala, dan penggunaan warna cerah.
Color, Shadow, dan Contras
Color, Shadow, dan Contras ini merupakan penyesuaian pada warna gambar design supaya warna tersebut tidak terlalu mencolok dan seorang Desainer harus tau mengerti pada Color, Shadow, dan Contras secara professional.
Layout
Layout yaotu menampilkan suatu elemen desain yang di tempatkan pada tata letak dalam sebuah bidang kemudian agar menjadikan komunikatif sehingga dapat di komunikasikan dengan menggunakan sebuah media yang sebelumnya yang sudah di konsep terlebih dahulu. Layout memiliki biaya pengelolaan dan meningkatkan efisiensi semua fasilitas produksi dan ruang karena sehingga proses produksi berjalan dengan lancar. Untuk layoting website memiliki skill tersendiri agar hasilnya menarik dan pas. Apalagi untuk website yang rumit seperti toko online. Pastinya skill sangat dibutuhkan disini.
Images, Icon dan Ilustration
Untuk design perlu namanya gambar dan icon agar website terlihat lebih menarik dan menambahkan sebuah fitur unik agar dan pastinya kalau website seperti bagian halaman profil dan sebagainya dan agar akan menarik banyak yang dapat mengunjungi website Anda.
Baca Artikel Tentang Style Guide UI/UX Design
Itulah skill yang di miliki oleh seorang designer, semoga teman-teman dapat memahami dalam skill yang kami jelaskan, untuk mendalami sebuah skill giatlah selalu untuk belajar dan memperdalami hal yang kalian inginkan.
Kesimpulan
Setelah mengetahui bagaimana menjadi seorang Desainer grafis yang professional mampu membuat karya yang menarik dan dapat menguasai tiru desain dengan sempurna. Hal itu sangat benar tergantung untuk kepribadiannya dan pengalaman yang memiliki taste dalam berkarya desain yang menarik. Apalagi dalam mendesign website dimana proses dan pengerjaanya tidak lah mudah. menjadi desainer ini juga membuat Anda banyak memiliki keuntungan karena jasa desainer di bayar mahal untuk pembuatanya.
Jika Anda tidak ingin mengeluarkan banyak uang untuk menyewa jasa desainer, bisa menggunakan jasa pembuatan website misalnya di Web101. Dimana jasa website ini memberikan spesifikasi lengkap dengan harga yang terjangkau.
Baik toko online dan lainya ada di WEB101. Cek desain dan buat website Anda sekarang.














0 Comments