Jasa Bikin Website – Design website dari waktu ke waktu mengalami banyak perkembangan, hal ini bukan hanya tentang penampilannya saja namun juga dari pemakaiannya. Semakin waktu berkembang, penggunaan website dibuat semakin sederhana dan tentunya lebih friendly untuk semua orang sehingga menjadi design seperti yang sekarang kita temui.
Namun design website dewasa ini dipengaruhi beberapa trends sehingga gaya penataan untuk tampilannya itu sendiri juga berubah. Seperti apasih design website dari waktu ke waktu dan trends model apa yang yang digunakan untuk design website sekarang ini? Temukan jawabannya di ulasan artikel berikut.
Perkembangan design website dari masa ke masa
Sebelum Anda menggunakan jasa bikin website, tentunya harus mengetahui dulu model website seperti apa yang Anda inginkan. Apakah design yang fresh atau minimalis? Ketahui design yang sedang trends dulu agar website Anda hasilnya cukup keren.
Namun sebelum itu mari kita flashback mengetahi perkembangan design website dari waktu ke waktu.
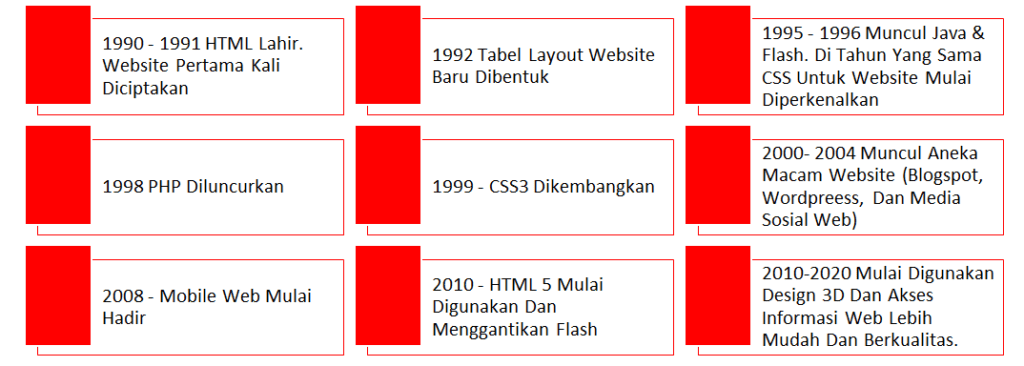
Perjalanan design website secara singkat bisa dipahami dari gambar di atas, untuk penjelasan lebih lanjut Anda dapat lebih memahaminya di penjelasan di bawah ini.
1. Tahun 1990-1991
Di tahun inilah website pertama kali diciptakan setelah setahun sebelumnya HTML hadir. Seperti yang kita ketahui HTML adalah Bahasa mark up yang digunakan sebagai fondasi untuk membangun website. Bahkan sampai sekarang pun HTML masih cukup eksis di kalangan web developer/web engineer untuk membangun website.
Sudahkah Anda punya bayangan seperti apa website pertama kali dibuat? Tentu saja tampilannya cukup berbeda dari yang kita kenal saat ini sebab tampilan website di masa itu hanya teks dengan backlinks warna biru, cukup sederhana bahkan jauh dari kata estetik karena layout dengan kolom belum dibuat namun dari sinilah website bisa berkembang.
2. Tahun 1992
Baca Artikel : Jasa Website Profesional
Jika setahun sebelumnya tampilan website hanya terdiri dari teks dengan tampilan yang sederhana maka di tahun ini penataan layout dengan kolom mulai dilakukan karena kolom pada layout baru didesign.
3. Tahun 1994-1995
Tahun ini website mengalami perkembangan yang cukup baik dimana pengguna internet meningkat cukup tinggi yang diikuti dengan pembuatan website. Saat itu pengguna website mencapat 74juta user sedangkan pembuatan website mencapai 650ribu.
Di tahun ini pula Bahasa pemrograman Java dan Flash muncul dan diperkenalkan untuk umum. Java merupakan Bahasa pemrograman yang banyak digunakan untuk membangun website sedangkan Flash sendiri membantu untuk membuat animasi website sehingga tampilan bisa lebih baik.
Design website juga mengalami perkembangan karena munculnya CSS dimana memiliki fungsi untuk mengatur penampilan website, mulai dari layout, background sampai dengan fonts.
Ada banyak sekali perkembangan design website pada tahun ini, ya!
4. Tahun 1998
Perkembangan Bahasa pemrograman terus berlanjut hingga pada masa ini Bahasa pemrograman PHP diciptakan. Hadirnya PHP ini juga membawa dampak yang besar untuk website dimana website tidak hanya bisa dibangun dalam bentuk statis namun juga dinamis.
Sifat dari PHP untuk website ini adalah ia open source sehingga developer bisa mengembangkan website menjadi bentuk apa saja sesuai dengan kebutuhannya. Jadi website tidak monoton berbentuk itu-itu saja.
5. Tahun 1999
CSS tetap dikembangkan sehingga hadir CSS3. Pengembangan CSS3 ini merupakan penambahan dari CSS sebelumnya sehingga membantu tampilan website jauh lebih bagus. Pembuatan animasi juga bisa dibuat menggunakan CSS ini.
Dari perkembangan CSS3 inilah yang akan membawa banyak perubahan pada tampilan dan kegunaan website selanjutnya.
6. Tahun 2000- 2004
Ini adalah waktu dimana masa Web 2.0 dimulai setelah sebelumnya Web 1.0 dilalui dengan banyak pembuatan dan perkembangan Bahasa pemrograman untuk website.
Di masa web 2.0 ini, CSS3 banyak digunakan untuk membuat website dinamis bahkan orang awam bisa membangun websitenya sendiri. Blog, WordPress, Tumblr sampai sosial media mulai bermunculan pada tahun ini. Bahkan beberapa platform di atas masih cukup eksis saat ini bahkan terus mengembangkan diri.
7. Tahun 2008
Penggunaan ponsel untuk melakukan penjelajahan internet banyak mulai marak digunakan. Tahun 2008 inilah website juga dikembangkan agar bisa responsive dengan telepon genggam.
Baca Artikel : Apa yang Harus Diperhatikan dalam Menggunakan Jasa Pembuatan Website?
8. Tahun 2010
Website masih mengalami perkembangan dengan munculnya HTML5 dimana membuat tampilan website makin responsive dan menarik. S
9. Tahun 2010 – 2020
Masa ini masuk sebagai periode web 3.0 dimana penampilan website sudah cukup baik. Animasi yang digunakan sudah berkembang secara 3D dan bisa diakses menggunakan perangkat apa saja.
Di tahun 2021 sekarang ini kita bisa menikmati website yang modern dan responsive berkat perkembangan yang dilakukan puluhan tahun sebelumnya. Tanpa adanya pengembangan dan percobaan kita tidak akan menikmati tampilan sampai cara bikin website yang lebih mudah.
Trend Design Website 2021
Berikut adalah beberapa contoh trends design website tahun 2021.
- Bold Text
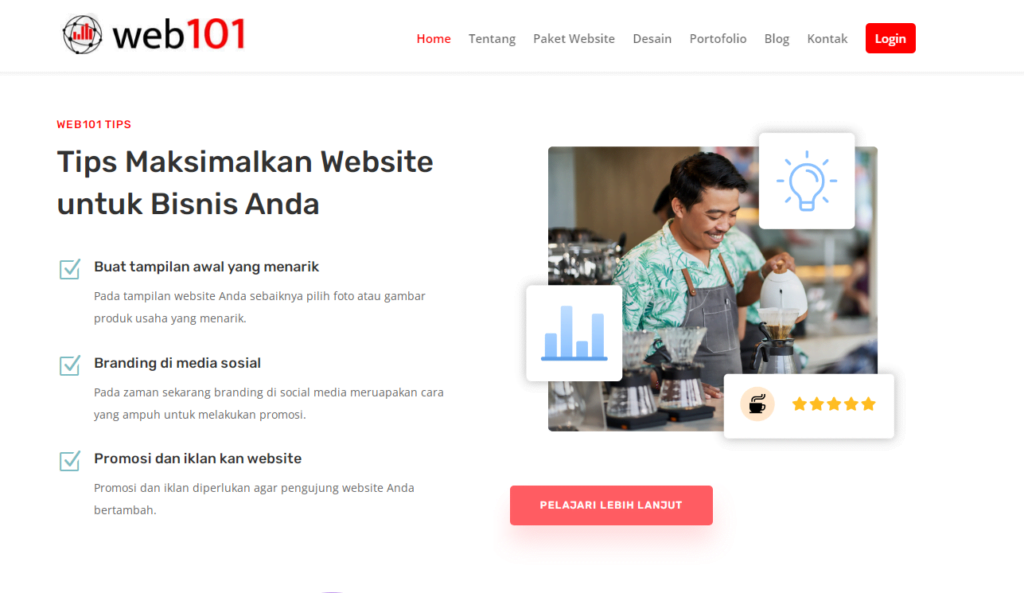
Dari judulnya saja pasti sudah paham ya maksud dari bold teks itu. Penggunaan beberapa kata yang tebal dibandingkan kata lainya. Umumnya ini digunakan agar headline penting memiliki kesan lebih tegas sehingga ketika dibaca akan lebih terfokus. Pada kalimat tersebut.
Salah satu contoh penggunaan bold text ini digunakan untuk website WEB101 dibawah ini.
2. Flat Design
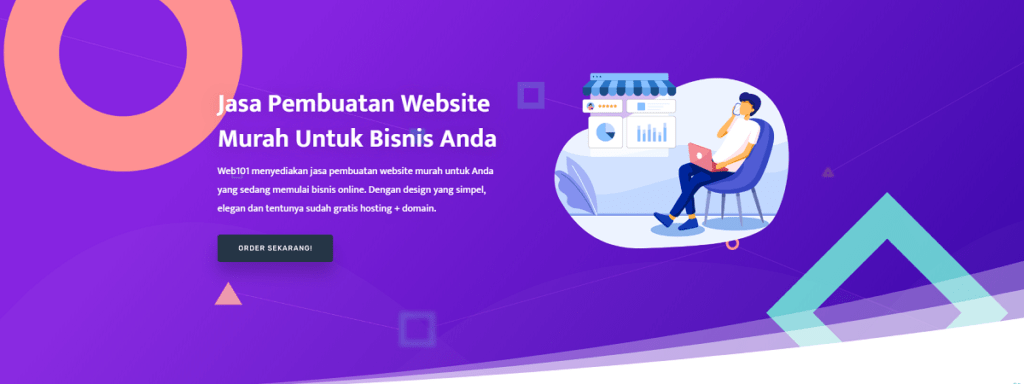
Flat design yang dimaksud bisa Anda pahami pada gambar web101 di bagian animasinya. Flat design banyak digunakan dewasa ini dengan berbagai model. Flat design juga memberikan efek lebih sederhana dan simpel untuk website. Sekarang ini hadir banyak template flat animasi yang cukup modern dan menarik, tidak heran banyak orang mulai menyukai animasi flat design untuk websitenya.
3. White Space

Penggunaan ruang kosong pada halaman website memberikan dampak kepada pembacanya lho. Dimana pemahaman dan kemudahan informasi terbaca oleh pengunjung jadi lebih besar kemungkinannya.
White space adalah jeda antar satu kolom dengan kolom lainya agar layout terlihat lebih longgar dan rapih. Tanpa adanya white space seperti ini, tampilan website tentu saja akan lebih padat dan juga memengaruhi kenyamanan pembaca.
Jika Anda ingin membuat website jangan lupa memberikan white space dalam penataannya.
Jadi gimana, sudah memiliki gambaran untuk membuat website yang keren untuk Anda? Memang pembuatan website ini perlu mengikuti perkembangan design agar terlihat lebih fresh dan up to date. Tentunya perkembangan ini juga memberikan dampak yang lebih baik karena memperbaiki apa yang kurang dari versi sebelumya. Untuk Anda yang memiliki website, melakukan re-design juga perlu dilakukan untuk menjaga tampilan website setiap waktu.
Kesimpulan
Ada banyak sekali perubahan yang dilakukan sejak pertama kali website dibuat, perubahan ini pastinya dilakukan untuk membuat tampilan website lebih baik dari waktu ke waktu. Anda juga perlu memperbaiki tampilan webite agar lebih baik atau membuat website dengan tampilan yang keren dan performa yang maksimal untuk memudahkan pengunjung mengakses website.
Ingin membuat website dengan design yang keren tapi harganya murah? Anda bisa banget mencoba jasa website professional WEB101. Pembuatan website yang membantu UMKM go online dan cocok digunakan untuk pelaku bisnis menengah sampai ke atas. Mulai dari RP. 350.000 Anda bisa memiliki website Anda sendiri. Harga murah tidak menurunkan kualitas, cek sekarang juga di portofolio web101 untuk melihat hasilnya!

















0 Comments